I dunno, that style is essentially deprecated (along with those other navbar_tabs_oneliner_x) styles. From Firefox 133 onwards, use oneline_toolbar.css instead, and open new issues for that if you find some.
I'm guessing that the reason (and a good one at that) is that simply having an option to connect to a local chatbot leads to just confused users because they also need the actual chatbot running on their system. If you can set up that, then you can certainly toggle a simple switch in about:config to show the option.
I mean, if that works for you the go for it, but that isn't quite the same thing. For you normal buttons in the toolbar, the hover background-color is not on the <toolbarbutton> itself, but on the icon inside the button. The area of the icon is smaller than the button, so what happens is that you will be shown both colors which should be pretty visible especially if the theme you have uses some drastically different color. In addition, that will also apply to buttons inside panel menus, which may or may not be what you wanted.
You could do this:
toolbar .toolbarbutton-1:not([disabled]):hover > :is(.toolbarbutton-icon, .toolbarbutton-text, .toolbarbutton-badge-stack){
background-color: #6495ed !important;
}
But if you want to just change the background-color of all the elements where that same color gets used (so buttons, bookmark-items, tabs scrollbuttons, sidebar switcher button etc.) then it would be much easier to redefine the value for the variable they all use:
:root{
--toolbarbutton-hover-background: #6495ed !important;
}
In that case the code you posted should work, provided that you fix the hover syntax:
toolbarbutton.bookmark-item:hover { background-color: #6495ed !important; }
Using the current version of ‘autohide_sidebar.css’ the open sidebar now overlays and obscures part of the page Content window.
This has always been the intended behavior of that style. If you experienced something else previously then either you weren't using that style, you had some modification to it, or it didn't work correctly for some unknown reason.
But if you do want that kind of behavior then you can get it with something like this:
#sidebar-box{
--uc-sidebar-width: 40px;
--uc-sidebar-hover-width: 200px;
--uc-autohide-transition-duration: 115ms;
--uc-autohide-sidebar-delay: 600ms;
--uc-autohide-transition-type: linear;
min-width: var(--uc-sidebar-width) !important;
width: var(--uc-sidebar-width) !important;
transition: min-width var(--uc-autohide-transition-duration) var(--uc-autohide-transition-type) var(--uc-autohide-sidebar-delay);
}
#sidebar-box:hover{
min-width: var(--uc-sidebar-hover-width) !important;
transition-delay: 0ms;
}
You probably can't do anything about this with css, this is essentially bug 1818517 - although I find it kinda interesting if it "was fixed" for a short while.
I think you should take a screenshot that shows the thing you are trying to change background color of, because currently I have no idea what it might be.
Unless I'm missing something, that looks pretty much as it should be. What's wrong with it?
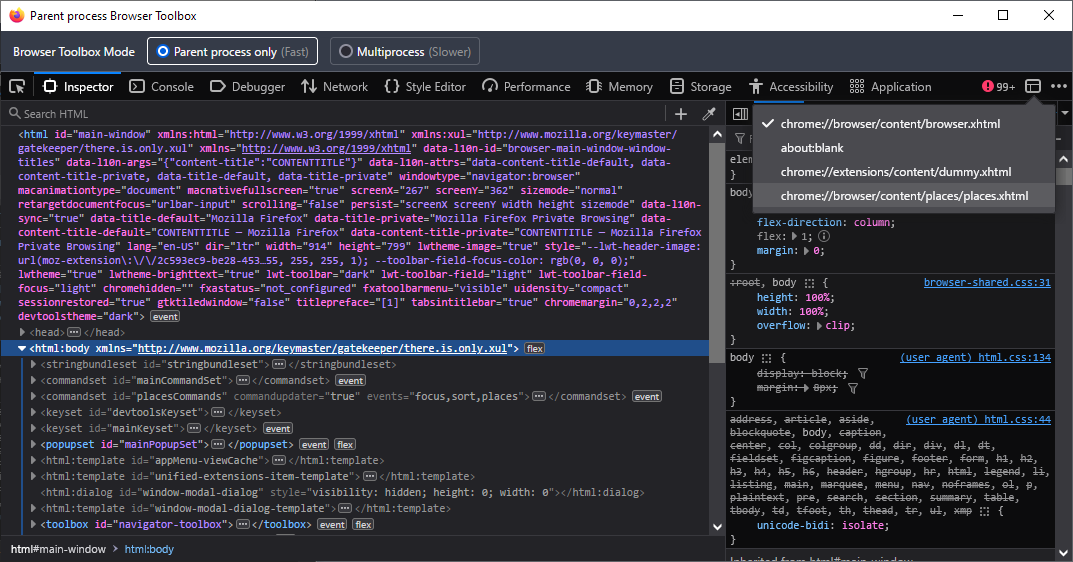
What window you want to affect? It sounds it must be something other than items in bookmarks toolbar since you mention browser toolbox not showing it. Regardless, you can change the document that the toolbox should target using the "select iframe" button.

Also, the code you posted wouldn't work anyway for hovering because it is missing a colon for :hover pseudo-class.
Depends on how hacky you want to get. Backdrop-filter won't work across contexts (chrome-context vs. website context) but you can sidestep that easily by adding the blurring effect in userContent directly to the page. The obvious issue with that kind of effect in general is that you cannot then interact, or even really ever see the top part of the web page, because it's always covered by browser chrome - that would be the case even if the blurring effect could be done across contexts. You can maybe work around that a little bit by adding a top padding to web page body like in the example below, but that is totally not guaranteed to work for all sites because sites can style themselves however they please.
super-fast and hacky userchrome:
#navigator-toolbox{
background: rgba(0,0,0,0.3) !important;
margin-bottom: -86px;
z-index: 5 !important;
}
.browser-toolbar{
background: transparent !important;
}
#sidebar-main,
#sidebar-box,
#sidebar-splitter{
padding-top: 86px;
}
userContent.css:
@-moz-document url-prefix("http"){
:root::before{
content: "";
top: 0;
position: fixed;
z-index: 10000;
width: 100vw;
height: 86px;
backdrop-filter: blur(28px);
}
@-moz-document url-prefix("http"){
:root::before{
content: "";
top: 0;
position: fixed;
z-index: 10000;
width: 100vw;
height: 86px;
backdrop-filter: blur(28px);
}
body{
padding-top: 86px;
}
}
}
Result:

Sure, it's possible. But never really an intended feature of hide tabs toolbar, it was just necessary to do it because of how the old style worked. But if you want to have menubar work like that then I think you can use overlay_menubar.css with the v2 hide tabs toolbar.
I'm not going to update that style combo anymore as Firefox 133 makes us able to do this in a much better way. You'll just need hide_tabs_toolbar_v2.css - no support style required or anything. The old style simply stays as is for ESR 128 users.
You can hide them with userContent.css - most of the devtools window stuff is styled via userContent.css not userChrome.css.
But there's a catch.
Browser toolbox is essentially a separate instance of Firefox, running in separate profile so your "normal" user css files don't apply to it. Thus, you need to first enable the toolbox profile to load it's own user css files and create them just like you do normally (toggle toolkit.legacyUserProfileCustomizations.stylesheets, create files in chrome/ folder etc.). The toolbox profile is stored inside the regular profile - in a directory chrome_debugger_profile.
To get to about:config of the toolbox profile you need to first open a new main-window for it - one way that works is to click the meatball menu at the top-right of the toolbox window, and select "Documentation..." - that will launch a new window using using the toolbox profile and then you can just open about:config and proceed as usual. Or you can just modify prefs.js of the toolbox profile directly while the toolbox is not running.
Anyway, after you have set up the toolbox window to load user css files, then just slap this to its userContent.css and restart the toolbox:
header.chrome-debug-toolbar{
display: none !important;
}
Yeah, !important doesn't affect inheritance in any way. It only means that this particular rule is to be used if there are multiple rules that would set that particular property for the element in question (unless there's some other more specific rule with !important tag as well). MDN lists property inheritance in the formal definition section. You can totally make background-color inherited though - like *{ background-color: inherit } (and then set the property to something else on the root element from which you would want to inherit from) but it would then either not apply if website set it to anything else for an element or override any other set value if you used !important tag.
One other thing worth noting is that I would not recommend the rules mentioned for userChrome.css to be used as is - at least on Windows they completely break Firefox startup - it fails to display any window if you do that. Instead you should add a [sessionrestored] selector to wait a bit before those rules are applied to main-window:
#main-window[sessionrestored], #tabbrowser-tabpanels{ background: transparent !important; }
Right, background-color is not an inherited property (compared to for example color (color of text) which is). But even if it were, inheritance is not "enforced" so if website css sets a backround-color specifically for that element then the inherited value would be lost anyway.
But the way you now describe it doesn't seem possible. There is not syntax to apply style rule to "just the innermost element". I think the closest would be to have everything else have fully transparent background, but the html root element have only partial transparency:
*{
background: transparent !important;
}
html:root{
background: #00000080 !important;
}
However, you will still face a problem; many websites draw graphics or images as a background-image so if you use the background shorthand property then those graphics will be effectively removed. On the other hand, if you instead set just background-color then parts might get opaque again because a website could be drawing even opaque backgrounds as background-image instead of background-color.
I think the answer depends on which elements exactly you want to make transparent. The page is a layered structure. The html root element is behind them all. Then body element is on top of that, the rest of the elements on top of body, etc.
So if you intend to have transparency all the way down, then you need to make sure that all the elements in that stack are transparent. If any single item in a stack has an opaque background then the transparency effect stops at that.
As an example, if you set background:transparent to just body but not the document root element, then body will indeed be transparent, but it does not matter because the root will still be opaque. Likewise, if root is made transparent, but there is any opaque layer on top of that, then only the parts of the root element that are not covered by that opaque layer will show up as transparent. If you have a glass table and put a sheet of paper on top of it, then you don't see through the part covered by the paper even though the table itself is transparent.
Yeah, I just figured the safest option would be to only set the actual document root element transparent - in practice I think it's possibly more likely that the <body> element has background set by the page - although the page might as well set both. So yes, it depends on the website.
I don't think I understand exactly what parts you want to make transparent, but this does work:
- set
browser.tabs.allow_transparent_browsertotrue - in userChrome.css add
#main-window, #tabbrowser-tabpanels{ background: transparent !important; } - in userContent.css add
html:root{ background-color: transparent !important; }
The above would make window background, and the are behind web-content transparent as well as background of html documents - otherwise the background of browser area wouldn't show up anyway. Toolbars that have their own specified colors would still be colored - which might be opaque or not depending what theme you have selected.
The options button menus (I guess those are the ones you mean) just are not using the variables you have listed. Probably the most easy solution would be to modify values of the varibles that that those menus are using - just add these two there with your other rules:
--background-color-box: var(--in-content-page-background) !important;
--text-color: var(--in-content-text-color) !important;
Although, I don't know how other internal pages might respond to that since the rule set you have applies to pretty much all internal pages, not just about:addons.
What are we working on? We have long been excited to improve the existing Firefox sidebar and strengthen productivity use cases in the browser. We are laying the groundwork for ...
How to set up userChrome.css
GitHub Gist: instantly share code, notes, and snippets.
The same also applies to userContent.css
Firefox customization community on Fedia
Hi! Just FYI folks, the plan going forward would be to build this community on Fedia instead: Right here https://fedia.io/m/FirefoxCSS
Thanks to federation, you can also participate in the community through lemmy if you want - though some features such as microblog or sidebar info won't be accessible via lemmy - for now at least. The link to access the community via lemmy world would be https://lemmy.world/c/FirefoxCSS@fedia.io
See ya there!
Dark customizeable userstyle for Lemmy.world
GitHub Gist: instantly share code, notes, and snippets.
Perhaps not fitting exactly for this community because it's about a website, but hey c'mon its customizing :) Apply via userContent.css or Stylus or something.
Only tested with "darkly-red" style that you can select from your user settings.
PSA - Changes to default element display-model
Let's have this post here also...
As a part of the front-end technical modernization the old xul box model is being replaced with modern flexbox all around the UI. Relevant bug 1820534
Previously, just about everything used display: -moz-box but in Firefox 113 the default display model was changed to modern display: flex instead.
What this means first-hand is that all legacy box model -related properties will not do anything anymore so things like -moz-box-ordinal-group, -moz-box-orient, -moz-box-direction, -moz-box-align, -moz-box-pack or -moz-box-flex won't have any effect.
The suggested way to deal with this is to just update your styles to use equivalent flexbox properties. Additionally, the old display: -moz-box is treated as invalid property value
Some examples of conversions:
display: -moz-box->display: flex-moz-box-ordinal-group: 0->order: -1-moz-box-orient: vertical->flex-direction: column-moz-box-direction: reverse->flex-direction: row-reverse-moz-box-align: center->align-content: centeroralign-items: centerdepending on what you are doing.-moz-box-pack: start->justify-content: flex-startorjustify-items: flex-start-moz-box-flex: 10->flex-grow: 10
Notes about order vs. -moz-box-ordinal-group: order supports negative values, whereas ordinal-group does not.
Default value of order is 0 but default of ordinal-group is 1 so you might need to change what value to apply for it to have any effect.
Also, see this firefox-dev post for more information.