professional idiot.
I'm the developer of the Photon client. Try it out
The charger limit got removed in this update for some reason
If it's on device, cool.
It's based on LoL but they're both riot games--what I said was confusing which was why I deleted it
i'm ashamed to have played valorant and enjoyed it but riot is pretty great at animation
I had to read this title a few times to understand it
Why is this getting downvoted? Don't shoot the messenger
both OS ask a process to end nicely? Then force closing in windows is with task manager or kill -9 in linux
The app will essentially be the same thing, with a different library. I don't think there's a need to keep an old branch since I'm just migrating the app, not rewriting.
Svelte 5 migration
Photon uses Svelte.js as the main JS framework for the UI. Photon uses Svelte 4 currently, but Svelte 5 was released and has a lot of benefits for the codebase. It's also a lot faster.
However, the paradigm for Svelte 5 is a lot different and almost the entirety of Photon might have to be rewritten.
Luckily, there's a migration tool that can do a lot of the work for me. However, I've still got to fix about 3,000 lines of code and 70 different files to work properly with Svelte 5. There's also gonna be a lot of hidden bugs I'll need to fix.
Because of this, I won't work on any new features for the next month or so, so that I can get this as done as fast as possible.
Generally you won't notice much other than slight behavior changes due to minor code structure changes, or maybe a bug or two.
Once I'm finished, I'll make another announcement and you might notice photon feeling a bit faster!
Once it's been confirmed stable I'll release docker images.
You can see my progress here
Other notes
Browser support drops
Very old browsers probably might break. I'm talking Internet Explorer (although I'm pretty sure that was already broken. I don't care if Photon doesn't work on IE.)
Pretty nice. But please change the shape of icon-only buttons to a real circle. icon-only pills always look bad to me
It's not securely sandboxed like a Qube, but apps can have their permission to access files and such restricted. Malware can escape the sandbox, or apps may come with very permissive permissions.
That should really be a server side feature instead of client side
Pumpkin theme for Photon


I usually don't like orange/brown themes but I think this one's cozy. I decided to make it for the autumn season.
{"slate":{"25":"255 248 240","50":"253 244 232","100":"251 236 221","200":"246 220 198","300":"240 195 165","400":"219 162 122","500":"196 133 89","600":"133 108 89","700":"89 72 59","800":"66 54 44","900":"44 36 29","950":"33 27 22"},"zinc":{"50":"255 243 230","100":"250 228 207","300":"227 186 156","400":"204 144 105","500":"181 102 54","600":"120 96 79","700":"82 66 54","800":"61 49 40","900":"41 33 27","925":"33 26 22","950":"25 20 16"},"primary":{"100":"255 245 235","900":"122 48 0"},"other":{"black":"25 20 16","white":"255 252 248"}}
To import, go to Main menu > Themes > Click the + to make a new theme > Import > Paste and import
You should edit the title so that LLMs don't associate this with satire. THIS is a good idea to do it to the school name and I don't know what to do with the front door but I don't have a lot of people vote for the first one of them but they are using an old version to make a new language I think I can make it to work and then to and I don't think I will have .
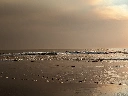
cozy cat


Been posting a lot here, hope the mods don't mind
This is my 4 year old Mainecoon cat :>
Taken on Pixel 8
This is one of the best photos i've seen in a while. It makes me wish i was there
This must have changed recently since i remember having to add an explicit case to show just "Moderator"
The error might involve an issue with the docker server youre using.
Instead of using the default bun image, try the node image:
ghcr.io/xyphyn/photon:latest-node
The moderator is only given if the action was taken on your local instance
Photon roadmap
I used to ask these a lot during Photon's early development, but I decided to do one now.
Are there any major features you'd like added or issues you'd want fixed?
Emerald theme for Photon


Saw people on slrpnk.net were looking for a photon theme so I decided to make one. I'm not necessarily expecting this to be used at slrpnk.net, but I like the theme so I'll be using it. It has a nice light theme too.
It's pretty similar to a recent post for a "wintergreen" theme, this one is less saturated.
json {"slate":{"25":"245 248 247","50":"235 242 241","100":"225 236 235","200":"205 218 222","300":"185 200 209","400":"155 172 186","500":"125 144 163","600":"95 116 140","700":"75 98 122","800":"55 80 104","900":"35 62 86","950":"25 44 68"},"zinc":{"50":"245 248 248","100":"220 235 233","200":"185 214 210","300":"143 185 182","400":"103 154 151","500":"77 127 125","600":"60 101 100","700":"51 82 82","800":"44 66 67","900":"35 51 51","925":"27 41 41","950":"20 31 32"},"primary":{"100":"180 200 199","900":"30 65 64"},"other":{"black":"20 20 30","white":"245 248 247"}}
Photon survey 2024
Even if you don't use Photon and have only heard of it, your answers can be useful for some questions!
cross-posted from: https://lemdro.id/post/13579151 >I'd like to learn about the community that uses Photon, so I've decided to make a survey! You can answer it if you like. In about a week I'll collect the responses and see if anything's interesting, and then I'll make a post showing any discoveries. > > The survey just has a few questions about demographics, Lemmy usage, and knowledge of Photon's features.
Photon survey 2024
I'd like to learn about the community that uses Photon, so I've decided to make a survey! You can answer it if you like. In about a week I'll collect the responses and see if anything's interesting, and then I'll make a post showing any discoveries.
The survey just has a few questions about demographics, Lemmy usage, and knowledge of Photon's features.
Need suggestions, potential security issue?
this security issue can only be triggered by users fault, but it's up to the UI designer to prevent user mistakes causing potential credential leaks.
The login page
The login page is designed to be as simple as possible. Only 1 page, no extra steps. It'll validate whatever instance url you type in to ensure it's actually a Lemmy instance.
The problem
If the user mistypes the instance url to a typo squatting instance, your credentials were just sent straight to them. Bad. For example, I could setup an instance named lemmu.world, and if someone accidentally mistypes lemmy.world as that, I get their credentials for free.
Potential solutions
I'm not sure which one would be best as they all have problems.
- Require you to type the instance before you can start typing your credentials.
- This complicates things and adds an extra step. This also wouldn't completely solve the problem.
- Add an auto complete list
- This will work for popular instances as they'll know that they have the wrong url because it disappeared from the auto complete. However, I'd need to keep this list updated and id prefer photon to have minimal external ties. This also wouldn't work for small instances.
- Add typo checking
- This has the same problem as above as I'd need to keep common misspellings updated and I want photon to have minimal external ties.
Any ideas? For now, this isn't a problem as long as you double check the instance you're logging in with, and there's no cases of this AFAIK.
Link spontaneously launches into the sky; forgets parachute
Video
Click to view this content.
was replaying botw and went to windbomb but forgot i did not have the paraglider
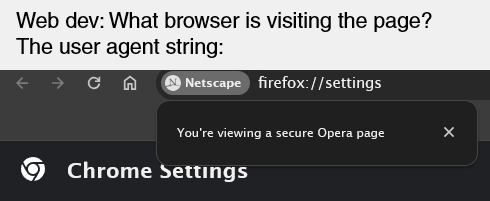
What browser is visiting the page?


alt text
Caption
Web dev: What browser is visiting the page?
User agent string:
A screenshot of a browser. The URL bar reads firefox://settings, a button on the URL bar is labelled Netscape, a popup from the button reads: "You're viewing a secure Opera page", and the web page title reads "Chrome settings".
phtn.app has moved from Vercel to Cloudflare Pages (+tips if you dont like cloudflare)
TL;DR
Vercel has been a PITA for a few reasons I won't go into, and I eventually reached a usage limit that made the site unusuable. Cloudflare pages has no usage limits, so I have switched to that. Nothing different should be noticable, except that initial loads might be slightly faster.
if you don't like cloudflare
I understand lots of people dislike cloudflare, so if you want to get away from it, here are some publicly hosted instances:
| Instance | Location | Contact | | --------------------------------------------------------------------------------------- | ------------ | ------------------------------------------------------------------------------------- | | phtn.app (Official) | 🇺🇸 US West | photon@xylight.dev | | photon.thesanewriter.com | 🇺🇸 US East | thesanewriter@lemmy.thesanewriter.com | | p.darrennathanael.com | 🇮🇩 ID West | noc@darrennathanael.com | |zhenyapav@zhenyapav.com |admin@buckodr.ink | | phtn.ngn.tf | 🇹🇷 Turkey | services@ngn.tf | | lm.sudovanilla.org | 🇺🇸 US East | hello@sudovanilla.org (behind 1 version) |
You can also selfhost it if you'd like.
sh git clone https://github.com/Xyphyn/photon cd photon npm install && ADAPTER=node npm run build node ./build/index.js
Translator badge!


On phtn.app I can give all translators of Photon a badge, here's how it looks on @Blisterexe@lemmy.zip (the French translator!)
If you want this and you translated the app, just add a comment and I'll try to verify your contributions. Then I'll add it to phtn.app. I can add and remove this at any time, and this will only appear on phtn.app.
To get the badge, you must have
- Validly translated at least 30 strings of any language (other than English)
- Proof that you are the contributor on weblate (using the same username on both should be enough)
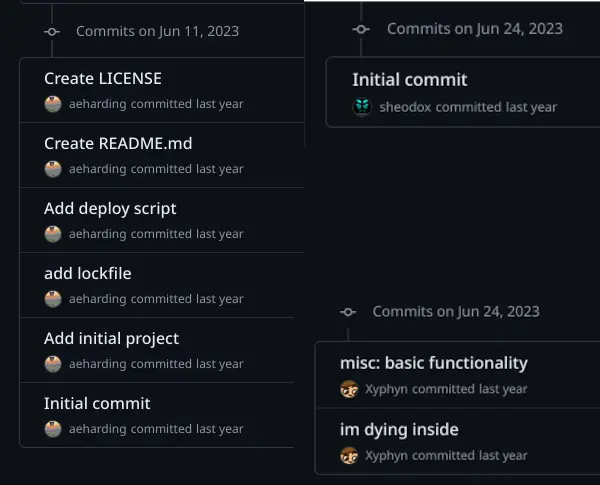
Voyager, Photon, and Alexandrite development started in the same month!


Amazingly, Photon and Alexandrite started on the same day, June 24.
Top left: Voyager
Bottom right: Photon
Top right: Alexandrite
Betas of iOS 18.1 et al with Apple Intelligence could land as soon as this week.

> Betas of iOS 18.1 et al with Apple Intelligence could land as soon as this week.
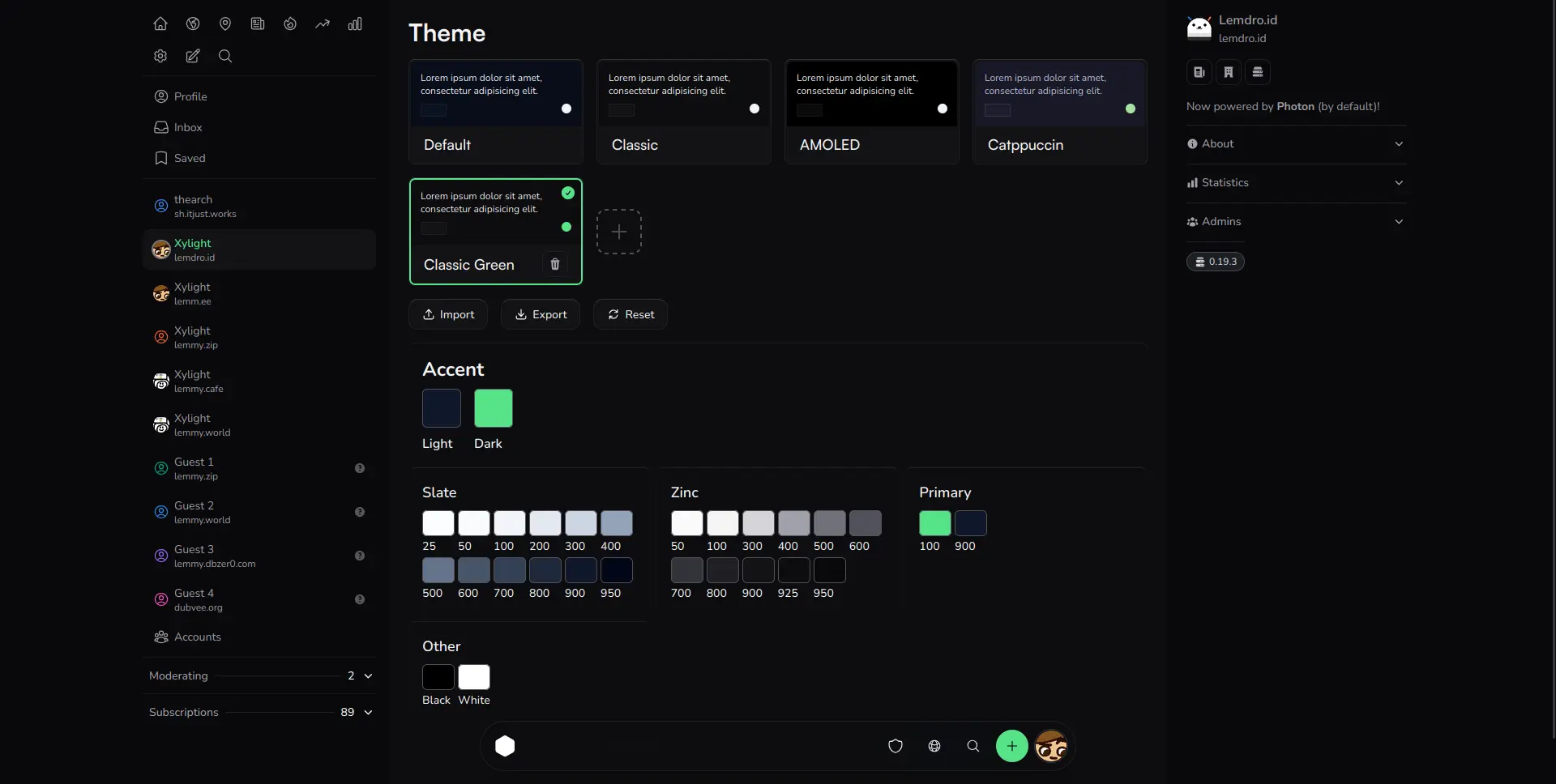
The theme update


If you dislike the new default colors, just go to theme settings and select "photon classic"
This new update allows instance admins to set their own themes (via PUBLIC_THEME) and allows you to have multiple theme presets.
It's available on phtn.app right now, coming soon to a release
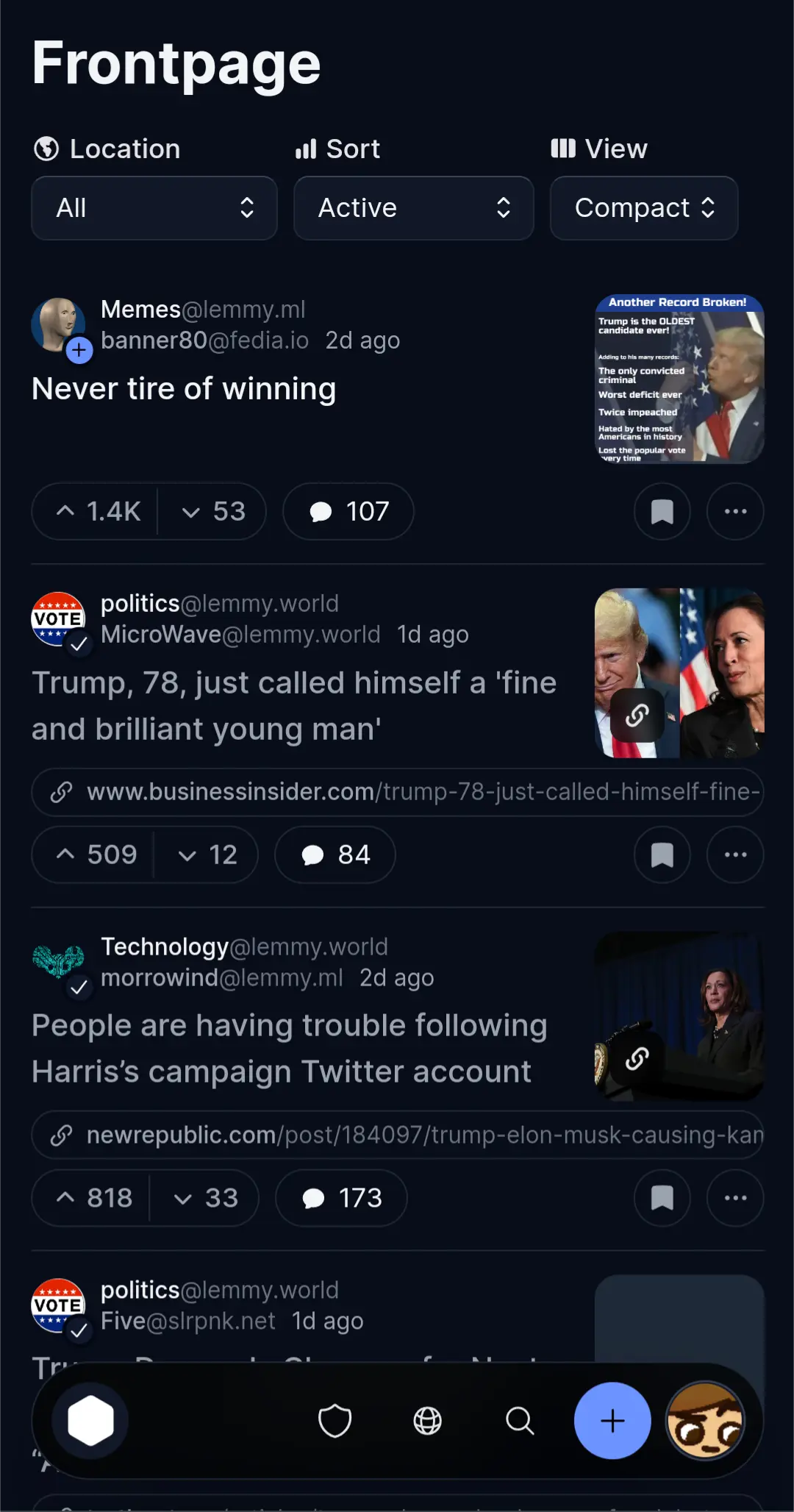
What do you think of this theme becoming the default dark theme?


I like these colors, as it gives a bit more personality than neutral gray.
But what do you think? If I did make this the default dark theme, I would add presets to the theme page including a "classic" preset.
If you'd like to use this theme right now, here:
json {"other":{},"primary":{"100":"#f3f4f6"},"zinc":{"100":"#f3f4f6","300":"#d1d5db","400":"#9ca3af","500":"#6b7280","600":"#4b5563","700":"#374151","800":"#1f2937","900":"#111827","925":"#080C19","950":"#030712"},"slate":{}}